cái này nhớ share rồi ! nhiều bạn cũng cần lắm nhưng ko bik tên thôi thì bây giờ ๖๖ۣۜMình share lại ( ko bik tên rãnh quá ngồi rip ) demo  cách chèn 
|
chèn vào css - Code:
a:link,a:active,a:visited {
text-decoration: none;
}
a:hover{
text-decoration: none !important;
}
|
- Code:
<script>
var pictureSrc ="http://img143.imageshack.us/img143/5785/hoamai.png"; //the location of the snowflakes
var pictureWidth = 30; //the width of the snowflakes
var pictureHeight = 30; //the height of the snowflakes
var numFlakes = 10; //the number of snowflakes
var downSpeed = 0.01; //the falling speed of snowflakes (portion of screen per 100 ms)
var lrFlakes = 10; //the speed that the snowflakes should swing from side to side
if( typeof(...
|
- Code:
<div class="topheader">
<div class="inner">
<div class="topleftmenu">
<a href="/">Trang chủ</a>
<a href="/forum">Diễn đàn</a>
<a style="color:yellow;" target="_blank" href="http://www.facebook.com/pages/Maze-Game/142169442594987">Page FaceBook</a>
</div>
|
C1 : chèn vào index_body ( dài dòng value ) B1 : ACP -> display -> templates -> quản lý tổng thể -> index_body tìm - Code:
{JAVASCRIPT} quăng dưới nó đoạn code - Code:
<div class="main paged" style="float: left; width: 703px; padding-right: 0px;"> lưu ý width: 703px là chiều rộng của index_box sau khi chèn ( ra 2 cột...
|
demo: kéo xuống dưới cùng topic - Code:
<center><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/vi_VN/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
|
Ghi chú: Code ban đầu viết bởi Belly - skin4FM, ๖๖ۣۜMình cập nhật và chỉnh sửa đôi chút cho phpBB2. Bây giờ thì chuyển đổi dùng cho punBB. Demo: [You must be registered and logged in to see this link.]Hướng dẫn: Bước 1: Thêm vào CSS ACP >>...
|
- vBB - Dạng mặc định của vBulletin.
ACP - Display - Pictures and Colors - Colors - CSS Stylesheet: Thêm vào CSS code sau (Nên xóa đoạn CSS liên quan đến navlinks cũ)
- Code:
/* vBB nav - www.fmvi.org*/
.title-overview{background-color:#1571A3;color:#FF0;font-size:20px;font-variant:small-caps;font-weight:700;margin-bottom:10px;padding:5px...
|
Ghi chú: Hướng dẫn này sẽ giúp bạn tạo nút chia sẽ ở tất cả các trang trong diễn đàn mà không cần sử dụng plugin của mạng xã hội đó. Demo: [You must be registered and logged in to see this link.]Hướng dẫn: ACP - Display - Templates - Ganeral - Overall_header (hoặc Overall_footer_begin)
|
Chức năng: - Làm bảng khảo sát trượt dọc forum, chỉ hiển thị một Icon bên trái, không chiếm nhiều diện tích diễn đàn.
- Bảng khảo sát chỉ được hiển thị khi người dùng Click, không làm chậm diễn đàn khi khởi động.
- Xem trước kết quả mà không cần tải lại trang không làm ảnh hưởng đến hoạt động của người dùng.
- Có thể tắt bảng khảo sát vĩnh viễn do được lưu cookie nên không gây khó chịu cho người xem.
- Sử dụng ajax lấy bảng khảo sát trực tiếp từ bài viết, không sử dụng...
|
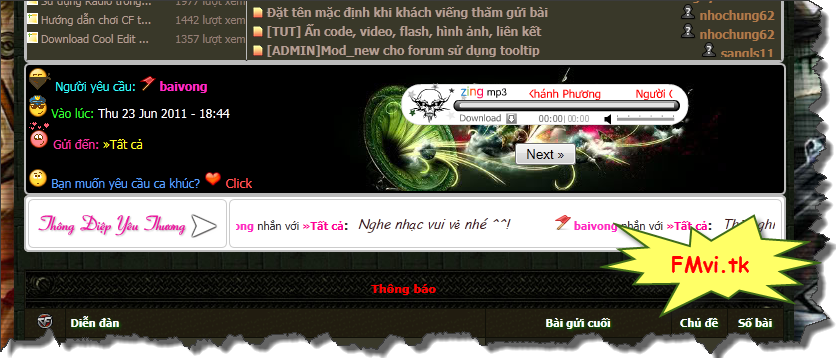
Chức năng:- Quà tặng âm nhạc tự cập nhật
- Thông điệp yêu thương tự cập nhật
- Hỗ trợ flash mp3.zing.vn, nhaccuatui.com, nhac.vui.vn
- Tìm kiếm nick bạn bè.
- Không hiển thị quà tặng và âm nhạc nếu không nhập nội dung.
- Không xung đột với các lightbox khác.
Hướng dẫn: Quản lý tổng thể - Kiểm duyệt từ : flash -> flash
|
demo:- Spoiler:
hướng dẫn:- Spoiler:
- ACP> Display> Templates> QLTT> Viewtopic_body
- copy và dán codes sau vô chỗ ๖๖ۣۜMình muốn hiển thị
|
demo  Hướng dẫn : 1. vào display>>QLTT>>template>>memberlist_body thay toàn bộ = code sau: - Code:
<form action="{S_MODE_ACTION}" method="get">
<table cellspacing="0" cellpadding="5" border="0" align="center" class="forumline" width="100%">
<tr>
<th class="thTop"...
|
demo  chèn vào css - Code:
.spoiler .genmed {height:15px;display: inline-block;border: 1px solid #c5ccd1;width:96%;font-size:12px;background:#e8e8e5;color:#333332; font-weight: bold;padding:3px 20px 5px 20px}
.spoiler .genmed b{display:none}
.spoiler .genmed:before{content:"Bấm vào đây xem toàn bộ nội dung"}
.signa .genmed,.postbody .genmed{...
|
demo: hướng dẫn: 1. Chèn thêm codes trong CSS hướng dẫn: 1. Chèn thêm codes trong CSS- Spoiler:
- ACP> Display> Colors & pics> Colors> Css - chèn codes sau vô cuối cho dễ - bấm nút submit - Code:
.postsignature
{
|
 Bài viết mới
Bài viết mới![Bài viết mới [được ưa thích]](https://2img.net/i/fa/prosilver/topic_unread_hot.gif) Bài viết mới [được ưa thích]
Bài viết mới [được ưa thích]![Bài viết mới [đã bị khoá]](https://2img.net/i/fa/prosilver/topic_unread_locked.gif) Bài viết mới [đã bị khoá]
Bài viết mới [đã bị khoá] Không có bài viết mới
Không có bài viết mới![Không có bài viết mới [được ưa thích]](https://2img.net/i/fa/prosilver_grey/topic_read_hot.gif) Không có bài viết mới [được ưa thích]
Không có bài viết mới [được ưa thích]![Không có bài viết mới [đã bị khoá]](https://2img.net/i/fa/prosilver_grey/topic_read_locked.gif) Không có bài viết mới [đã bị khoá]
Không có bài viết mới [đã bị khoá] Thông báo
Thông báo Chú ý
Chú ý Global announcement
Global announcement
 Trang Chính
Trang Chính